Hacer una calculadora en HTML para que pueda ser operada en un sitio web es muy sencillo, solamente se deben copiar algunas lineas de código en un archivo html y la calculadora funcionara correctamente. Pero queremos que ademas de que funcione tenga un buen aspecto y sea adaptable a dispositivos moviles, es por ello que al codigo html inicial le he agregado una hoja de estilos CSS. Puedes ver la calculadora funcionando que realizaremos a continuación en este Enlace.
Aprende a hacer una calculadora en HTML
Para empezar debemos abrir un archivo y podremos nombrarlo calculadora.html o el nombre que deseemos. Una vez tengamos este archivo creado vamos a editarlos en el editor de código que prefiramos. Añadiremos las siguientes lineas al archivo calculadora.html.
<!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- Etiqueta para adaptar a @media --> <LINK REL="stylesheet" TYPE="text/css" HREF="estiloscalculadora.css"><!-- Enlace hoja estilos --> </head> <!-- Empieza codigo calculadora html--> <form name="calculator"> <h3>Calculadora <a href="#">Internetedadinero.com</a></h3> <p>Haz algun calculo para ver el resultado.</p> <input type="textfield" name="ans" value=""> <br> <input type="button" value="1" onClick="document.calculator.ans.value+='1'"> <input type="button" value="2" onClick="document.calculator.ans.value+='2'"> <input type="button" value="3" onClick="document.calculator.ans.value+='3'"> <input type="button" value="+" onClick="document.calculator.ans.value+='+'"> <br> <input type="button" value="4" onClick="document.calculator.ans.value+='4'"> <input type="button" value="5" onClick="document.calculator.ans.value+='5'"> <input type="button" value="6" onClick="document.calculator.ans.value+='6'"> <input type="button" value="-" onClick="document.calculator.ans.value+='-'"> <br> <input type="button" value="7" onClick="document.calculator.ans.value+='7'"> <input type="button" value="8" onClick="document.calculator.ans.value+='8'"> <input type="button" value="9" onClick="document.calculator.ans.value+='9'"> <input type="button" value="*" onClick="document.calculator.ans.value+='*'"> <br> <input type="button" value="0" onClick="document.calculator.ans.value+='0'"> <input type="reset" value="c"> <input type="button" value="/" onClick="document.calculator.ans.value+='/'"> <input type="button" value="=" onClick="document.calculator.ans.value=eval(document.calculator.ans.value)"> </form> <!-- Finaliza codigo calculadora html --> |
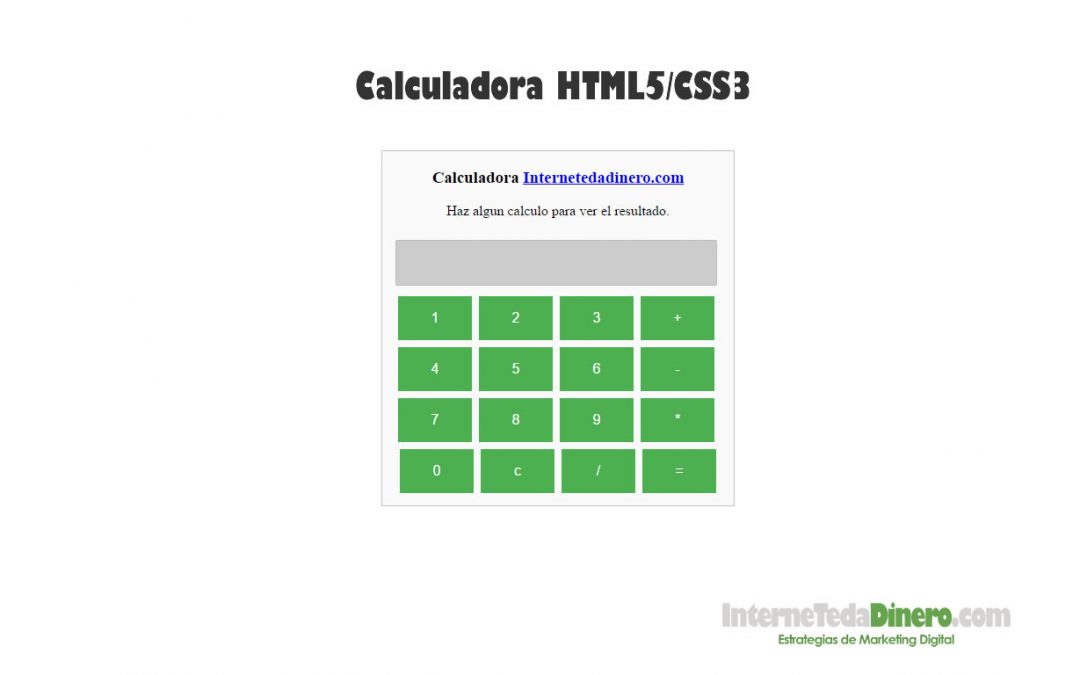
Si verificamos nuestro código y abrimos el archivo en el navegador, vemos que la calculadora ya funciona, hace las operaciones que necesitemos cuando oprimimos los botones. Hasta el momento ya tenemos una calculadora html, pero queremos que este enlazada con estilos CSS para que tenga un aspecto mejor.
Agregar estilos CSS a calculadora HTML
Debemos crear un archivo nuevo y podremos nombrarlo estiloscalculadora.css o pueden poner el nombre que deseen, pero recuerden cambiarlo también en el enlace a la hoja de estilos del archivo calculadora.html que creamos anteriormente. Si ya tenemos el archivo creado podemos empezar a agregar el siguiente codigo CSS.
form { width: 100%; max-width: 400px; text-align: center; border: solid 1px #c2c2c2; padding-bottom: 10px; margin: auto; background: #fafafa; } input[type=textfield] { width: 75%; padding: 16px 32px; font-size: 16px; margin: 8px 0; border: 1px solid silver; border-radius: 1px; text-align: left; color: #333; background: #ccc; } input[type=button], input[type=submit], input[type=reset] { background-color: #4CAF50; border: none; color: white; padding: 16px 32px; font-size: 16px; min-width: 21%; text-decoration: none; margin: 4px 2px; cursor: pointer; } input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover { background-color: #333; } |
Pruebas y Conclusiones
Podemos probar en nuestro navegador y veremos que tenemos una calculadora que no solo es funcional sino que tambien tiene un buen aspecto y muchos elementos para jugar con su diseño. Te invito a que hagas cambios en los estilos que hemos agregado y veas como cambia el diseño de la calculadora html.
Ver Ejemplo: Ejemplo Calculadora HTML.
Descargar Archivos: Descargar archivos
No olvides comentar si tienes alguna duda y si te ha gustado el articulo compártelo ¡Muchas Gracias!


por favor sin música es preferible vallas hablando
si verdad
quisiera tener una pagina web a una casa de cambio donde la persona introduzca su monto a cambiar y le arroje la comision y el total que recibirá en la otra moneda, puedo hacerlo por favor, me pueden responder al correo?