En esta serie de artículos enseñare cómo crear un tema para WordPress que sea funcional y que esté listo para ser instalado desde el directorio de temas.
Antes de comenzar a desarrollar la plantilla, recomiendo hacer una instalación de WordPress en un servidor local (XAMP, WAMP, etc.), ya que nos servirá para realizar las pruebas necesarias.
Si no has instalado WordPress antes, te recomiendo leer el articulo Instalar WordPress en un servidor local. Adicional a esto debes tener algunos conocimientos de HTML y CSS y un poco de PHP.
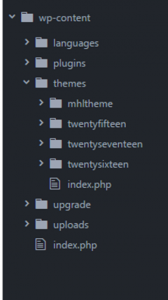
- WordPress instala todos sus temas desde el directorio «themes» que se encuentra en la carpeta «wp-content».
Para empezar a desarrollar el tema, añadiremos una carpeta con el nombre que queramos en el directorio «themes» (en este caso yo agregue «mhltheme»). Para que WordPress lea nuestra plantilla necesitaremos mínimo dos archivos:
- index.php
Archivo obligatorio en la raíz de nuestra plantilla y pagina de inicio en caso de no especificar otra. - style.css
Archivo principal de estilos y parámetros de la plantilla.
Debemos crear estos dos archivos y agregarlos a la carpeta que hemos creado para nuestra plantilla. Ya tenemos los archivos mínimos indispensables para crear un tema y para que WordPress lo detecte. Abrimos nuestro archivo style.css y añadiremos, en formato de comentario, alguna información al inicio del documento. Es importante mantener la estructura que mostramos a continuación, para que WordPress interprete los parámetros de forma correcta. Yo agregue los datos de una plantilla de prueba, tu agrega tus datos.
/*
Theme Name: MHLtheme
Template Theme URI: https://internetedadinero.com/
Author: Michel Haddad
Author URI: https://internetedadinero.com/
Description: Plantilla desarrollada para tutorial "Crear un tema para WordPress".
Version: 1.0
Licence: GNU General Public License or Later
Tags: business, negocios, blog, noticias
*/ |
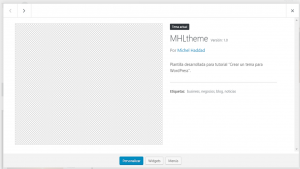
Una vez agregada la información de plantilla, esta aparecerá en nuestro tema, en la pestaña «Apariencia» > «Temas», si oprimimos en el tema, nos mostrara los detalles y se vera algo similar a la imagen a continuación.
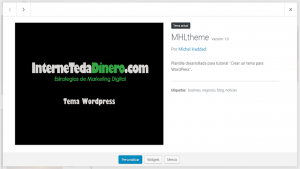
Hemos añadido algunos de los parámetros posibles (En este enlace puedes investigar un poco más sobre todas las opciones que tienes a tu disposición). Nos faltaría agregar una captura de pantalla de nuestro tema. Debemos incorporar una imagen genérica para que nuestra captura no se muestre en blanco.
Crearemos el archivo «screenshot«, preferiblemente en formato .png (los formatos permitidos son .jpg, .jpeg o .gif) de un tamaño de 880x660px, y lo añadimos en el directorio raíz de nuestra plantilla, junto a los archivos index.php y style.css.
Añadiremos el resto de archivos «mínimos» que vamos a necesitar para la estructura de una plantilla WordPress y para el desarrollo del tutorial. Los debemos solamente crear con los nombres que se encuentran a continuación.
- header.php
En este archivo se indica la informacion de cabecera, aqui generalmente se agregan el logotipo, la navegacion y todo lo que contiene la etiqueta <head> o el menú de navegación principal. - footer.php
En este archivo indicaremos la información que aparecerá en el pie de página, puede ser el copyright o enlaces a la información adicional. - sidebar.php
Este es el archivo de barra lateral donde agregaremos los widgets (por ejemplo un buscador, un listado de categorías, menús, publicidad, etc.). - front-page.php
Este archivo contiene la plantilla que carga por defecto como página de inicio. Generalmente muestra la portada de un blog o sitio web. - home.php
En caso de tener activa la opción «Mostrar página estática» como página de inicio. Se mostrara la información que contiene este archivo, es recomendado para casos en los que la página de inicio es una página estática, por ejemplo, la página de inicio de un sitio web corporativo. - single.php
Es la plantilla por defecto que muestra una publicación completa de nuestro sitio web o blog. - page.php
Éste es el archivo de plantilla que mostrará por defecto cualquier página que creemos, cuando no se le ha especificado una plantilla. - category.php
Muestra un listado de publicaciones de una categoría específica. - comments.php
Es el archivo que necesitaremos para añadir comentarios a nuestros posts. - search.php
Archivo que mostrará Wordress cuando se lleve a cabo una búsqueda. - 404.php
Archivo que se mostrará cuando un enlace esté roto o no funcione. - functions.php
Este archivo contienen toda la información de parámetros, zonas y archivos que se integraran con nuestra plantilla.
Por el momento todos estos archivos están vacíos. Es simplemente la estructura de los archivos de WordPress, ya tendremos la estructura necesaria para crear un Tema de WordPress. Dejamos nuestra nueva plantilla activa, aunque no aparecerá nada en el momento, nos permitirá ver los cambios y avances que vayamos realizando.
En la siguiente parte empezaremos a añadir código a nuestros archivos y así veremos contenido dentro de nuestra plantilla, al final tendremos un tema de WordPress al que le podremos atribuir estilos a nuestro gusto.
Siguiente Parte: Crear un tema para WordPress – Escribiendo código principal