La creación de una plantilla web responsiva nos dará las bases para la realización de un sitio web completo que pueda visualizarse en dispositivos móviles. Para la realización de esta plantilla web utilizaremos una combinación de archivos en HTML y CSS que definirán la estructura principal del sitio web.
Ver plantilla: Plantilla web en HTML

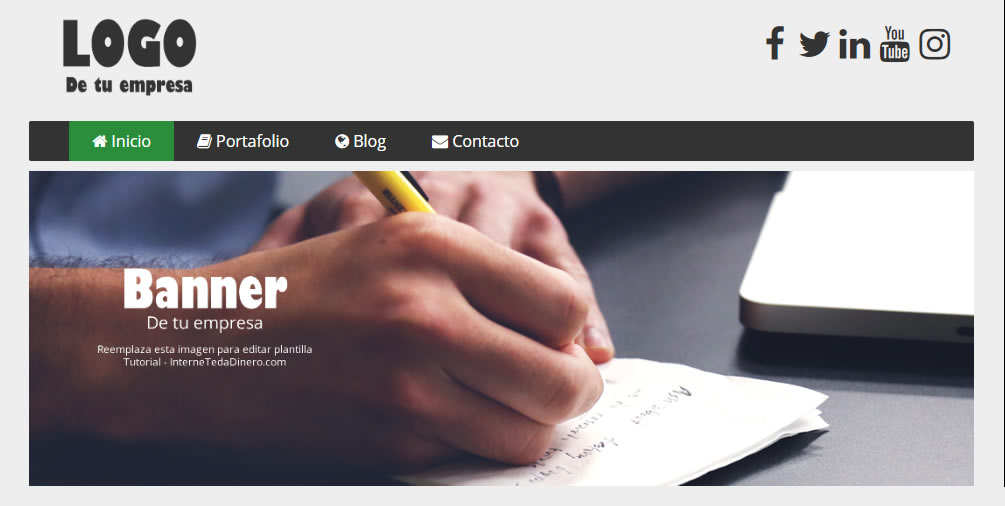
Crear estructura de plantilla web en archivo HTML
El archivo HTML contiene la estructura de la plantilla web que realizaremos, esta enlazado a los estilos de Fontawesome para crear los iconos sociales y los iconos que acompañan el menú principal. El sitio web que crearemos contiene una barra lateral en la que puede añadirse la información de redes sociales, menú interno o algunos anuncios para monetizar la pagina.
<!DOCTYPE html> <html lang="es"> <head> <title>Hacer plantilla web HTML</title> <meta charset="utf-8" /> <link rel="stylesheet" href="estilos.css" type="text/css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body class="body"> <header class="mainHeader"> <img src="img/logo.png"> <aside class="info-header"> <div class="social-bar"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-linkedin"></i></a> <a href="#"><i class="fa fa-youtube"></i></a> <a href="#"><i class="fa fa-instagram"></i></a> </div> </aside> <nav><ul> <li class="active"></i><a href="#"><i class="fa fa-home"></i> Inicio</a></li> <li><a href="#"><i class="fa fa-book"></i> Portafolio</a></li> <li><a href="#"><i class="fa fa-globe"></i> Blog</a></li> <li><a href="#"><i class="fa fa-envelope"></i> Contacto</a></li> </ul></nav> </header> <div class="banner"><img src="img/banner.png"></banner> <div class="mainContent"> <div class="content"> <article class="topcontent"> <h1>Descripción de tu empresa</h1> <content> <h2>Hacer un sitio web completo responsive</h2><p><strong>Ver tutorial completo para hacer sitio web responsive en <a href="https://internetedadinero.com">internetedadinero.com</a></strong><br>Puedes añadir texto o agregar un video de descripcion o puedes modificar el contenido como prefieras. Haz los cambios en el documento HTML.</p> <div class="videoResponsive"> <iframe src="https://www.youtube.com/embed/VgPRi3Fv99U"></iframe> </div> <p><strong>Ver tutorial Video Responsive HTML en <a href="https://internetedadinero.com/video-responsive-html/">internetedadinero.com</a></strong> </content> </article> <article class="bottomcontent"> <header> <h2><a href="#">Articulo #1</a></h2> </header> <footer> <p class="post-info">Fecha y autor del articulo | Escrito 02/07/2018 - Autor: Pepe Lopez</p> </footer> <content> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </content> </article> </div> <aside class="top-sidebar"> <article> <h2>Menu Interno</h2> <ul> <li><a href="#"><i class="fa fa-home"></i> Inicio</a></li> <li><a href="#"><i class="fa fa-book"></i> Portafolio</a></li> <li><a href="#"><i class="fa fa-globe"></i> Blog</a></li> <li><a href="#"><i class="fa fa-envelope"></i> Contacto</a></li> </ul> <p>Puedes reemplazar este menu por otros enlaces, solo debes modificar la informacion y el icono. Puedes usarlo para vinculos a productos o articulos.</p> </article> </aside> <aside class="middle-sidebar"> <article> <h2>Publicidad</h2> <p>Agrega tus anuncios publicitarios, copia el codigo del anuncio en Google Adsense o el proveedor que prefieras.</p> </article> </aside> <aside class="bottom-sidebar"> <article> <h2>¡Siguenos!</h2> <p>Agrega las redes sociales que desees. Solo debes añadir la URL en el documento HTML.</p> </article> <div class="social-bar"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-linkedin"></i></a> <a href="#"><i class="fa fa-youtube"></i></a> <a href="#"><i class="fa fa-instagram"></i></a> </div> </aside> </div> <footer class="mainFooter"> <p>Copyright © <a href="https://internetedadinero.com/plantilla-web-html">InterneTedaDinero.com</a></p> </footer> </body> </html> |
Crear estilos de plantilla web en archivo CSS
El archivo CSS contiene los estilos de la plantilla web que vamos a realizar, los estilos proveen la información de diseño del sitio web y ademas permiten la visualización en todos los dispositivos móviles al hacer uso de «Media Queries«. Para que el sitio web sea responsivo en el archivo HTML debemos añadir antes de la etiqueta de cierre </head>, la siguiente etiqueta:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
La etiqueta anterior nos permite que exista una visualización diferente dependiendo del tamaño de pantalla del dispositivo. Debemos crear un documento de estilos CSS que nombraremos estilos.css y añadiremos los siguientes estilos.
/* Theme Name: Plantilla web HTML Date: Julio 2018 Description: Plantilla web para sitio basico HTML - CSS Version: 1.0 Author: Michel Haddad Author URL: https://internetedadinero.com /* =========================== ======= Estilos Body ======== =========================== */ body { background: #EEEEEE; color: #000305; font-size: 87.5%; /* Base font size: 14px */ font-family: 'open sans'; line-height: 1.429; margin: 0; padding: 0; text-align: left; } .body { clear: both; margin: 0 auto; width: 70%; } /* =========================== ========= Header ======== =========================== */ h1 {font-size: 1.771em} /* 22px */ h2 {font-size: 1.571em} /* 22px */ h3 {font-size: 1.429em} /* 20px */ h4 {font-size: 1.286em} /* 18px */ h5 {font-size: 1.143em} /* 16px */ h6 {font-size: 1em} /* 14px */ h1 { text-align: center; } h2, h3, h4, h5, h6 { font-weight: 400; line-height: 1.1; margin-bottom: 3px; text-align: center; } /* =========================== ======= Estilos Anchor ====== =========================== */ a { outline: 0; } a img { border: 0px; text-decoration: none; } a:link, a:visited { color: #2a8d3a; padding: 0 1px; text-decoration: none; } a:hover, a:active { background-color: #2a8d3a; color: #fff; text-decoration: none; } /* =========================== ===== Navegacion principal ===== =========================== */ .mainHeader nav { background: #333; font-size: 1.143em; height: 40px; line-height: 30px; margin: 0 auto 10px auto; text-align: center; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; } .mainHeader nav ul { list-style: none; margin: 0 auto; } .mainHeader nav ul li { float: left; display: inline; } .mainHeader nav a:link, .mainHeader nav a:visited { color: #fff; display: inline-block; height: 30px; padding: 5px 23px; text-decoration: none; } .mainHeader nav a:hover, .mainHeader nav a:active, .mainHeader nav .active a:link, .mainHeader nav .active a:visited { background: #2a8d3a; color: #fff; text-shadow: none !important; } .mainHeader nav li a { border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; } .mainHeader img { width: 100%; max-width: 200px; height: auto; margin: 1% 0; text-align: center; } .info-header { float: right; margin: 1% 2%; font-size: 14px; width: 200px; } .banner img{ width: 100%; margin-bottom: 2% } /* =========================== ======= Area de contenido ====== =========================== */ .mainContent { overflow: hidden; line-height: 25px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .topcontent { background-color: #FFF; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 3% 5%; margin-bottom: 3%; } .bottomcontent { background-color: #FFF; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 3% 5%; } .content { width: 68%; float: left; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .content img { width: 100%; } .videoResponsive{ margin:0 auto; height:0px; width:100%; padding-top:56.25%; position:relative; } .videoResponsive iframe{ position:absolute; height:100%; width:100%; top:0px; left:0px; } .post-info { font-style: italic; color: #999; font-size: 85%; } /* =========================== ======== Barra lateral ========== =========================== */ .top-sidebar { width: 24%; float: left; margin-left: 2%; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background-color: #FFF; padding: 2% 3%; margin-bottom: 2%; font-size: 13px; line-height: 20px; } .top-sidebar ul { list-style-type: none; border: 1px solid #ccc; -webkit-padding-start: 5px; } .top-sidebar a { padding: 2%; font-size: 15px; line-height: 30px; } .middle-sidebar { width: 24%; float: left; margin-left: 2%; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background-color: #FFF; padding: 2% 3%; margin-bottom: 2%; } .bottom-sidebar { width: 24%; float: left; margin-left: 2%; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background-color: #FFF; padding: 2% 3%; } .social-bar { width: 100%; overflow: auto; } .social-bar a { float: left; text-align: center; width: 20%; padding: 12px 0; transition: all 0.3s ease; color: #333; font-size: 36px; } .social-bar a:hover { color: #ccc; } /* =========================== ========= Pie de pagina ========== =========================== */ .mainFooter { width: 100%; float: left; margin-top: 2%; margin-bottom: 2%; padding-left: 0; background-color: #333; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; color: #FFF; } .mainFooter p { width: 91%; margin: 2% auto; } /* =========================== ====== Media Queries - Responsive Moviles ====== =========================== */ @media only screen and (min-width : 150px) and (max-width : 780px) { .body { clear: both; margin: 0 auto; width: 90%; font-size: 90%; } .mainHeader nav { background: #666; font-size: 1.143em; height: 160px; line-height: 30px; margin-bottom: 0; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .mainHeader nav ul { list-style: none; margin: 0 auto; padding-left: 0; } .mainHeader nav li { margin-left: 0 auto; width: 100%; } .mainHeader nav a:link, .mainHeader nav a:visited { color: #FFF; display: block; height: 30px; padding: 5px 0; text-decoration: none; } .mainHeader nav a:active, .mainHeader nav .active a:link, .mainHeader nav .active a:visited { background: #2a8d3a; color: #fff; text-shadow: none !important; } .mainHeader nav li a { border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .mainHeader img { width: 100%; height: auto; margin-bottom: 3%; max-width: none; } .info-header { float: none; width: 100%; border-top: #ccc solid 1px; margin: 0px; margin-bottom: 3px; } .banner { margin-top: 3%; } .mainContent { overflow: hidden; line-height: 25px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-top: 4%; margin-bottom: 2%; } .topcontent { background-color: #FFF; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 2% 5%; margin-bottom: 4%; } .bottomcontent { background-color: #FFF; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 2% 5%; } .content { width: 100%; float: left; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .post-info { display: none; } .top-sidebar { width: 86%; float: left; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background-color: #FFF; margin-top: 4%; margin-left: 0; padding: 0 7%; margin-bottom: 0; } .top-sidebar p { width: 90%; } .middle-sidebar { width: 86%; float: left; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background-color: #FFF; margin-top: 4%; margin-left: 0; padding: 0 7%; margin-bottom: 0; } .middle-sidebar p { width: 90%; } .bottom-sidebar { width: 86%; float: left; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background-color: #FFF; margin-top: 4%; margin-left: 0%; padding: 0 7%; margin-bottom: 1%; } .bottom-sidebar p { width: 90%; } .mainFooter { width: 100%; float: left; margin: 2% 0; padding-left: 0; background-color: #666; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; color: #FFF; } .mainFooter p { width: 86%; margin: 2% auto; } } |
Conclusión
es importante crear una platilla web que contenga toda la estructura que utilizaremos en nuestro sitio web, de esta manera determinaremos los elementos que aparecerán en cada una de las pestañas. La plantilla web debe ser visualizada en todos los dispositivos móviles y debe contener los módulos en los que se agregara la información adicional de redes sociales o posibles anuncios. (Articulo recomendado: Crear formulario de contacto HTML5/CSS3/PHP). Puedes descargar los archivos de la plantilla y modificar lo que desees para que la uses en tus proyectos. Igual que siempre no olvides comentar si tienes alguna duda y si te ha gustado el artículo compártelo ¡Muchas Gracias!
Ver plantilla: Plantilla web HTML
Descargar archivos: Archivos plantilla web HTML