Crear una tienda virtual en WordPress se ha convertido en una tarea muy sencilla gracias al plugin «Woocommerce«. En este articulo explicaré como crear una tienda virtual en WordPress con Woocommerce. Lo primero que debemos hacer es instalar WordPress en tu hosting, en el Tutorial de Hostinger encontraras una explicación muy completa sobre como instalarlo, ademas es un excelente proveedor de hosting y dominios el cual te recomiendo probar.
Instalando el plugin Woocommerce
Una vez tenemos WordPress instalado podremos acceder al panel de control para ejecutar la instalación de Woocommerce, se instala como cualquier otro plugin de WordPress y permite crear una tienda virtual muy fácilmente. Para instalarlo debemos dirigirnos al instalador de plugins de WordPress y buscarlo.

Una vez encontremos el plugin de Woocommerce debemos pulsar el botón «Instalar ahora» para ejecutar la instalación en tu sitio web. El siguiente paso sera activarlo pulsando el boton «Activar», esto nos llevara al asistente de instalación de Woocommerce.

Asistente de configuración de Woocommerce
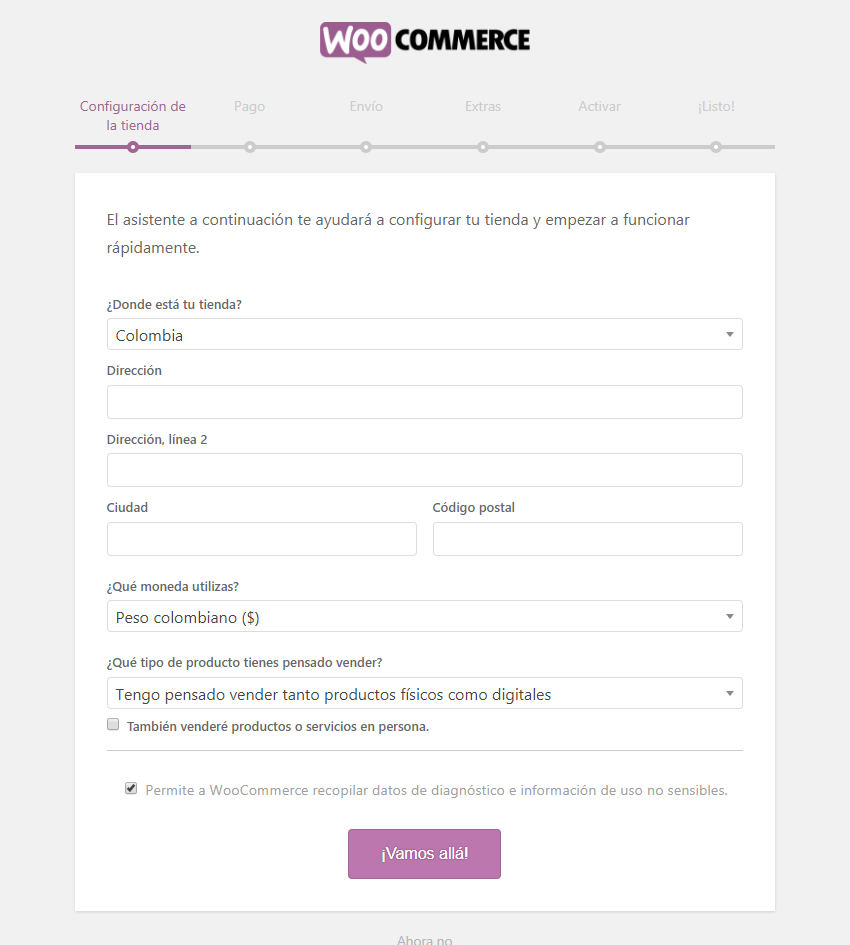
El asistente de configuración de Woocommerce ayudará a establecer los datos principales de la tienda virtual, en el primer nivel determinaremos los datos de contacto y moneda que utilizara la tienda.

Una vez agregados los datos pulsamos el botón «¡Vamos Alla!» para continuar con la configuración de pagos.
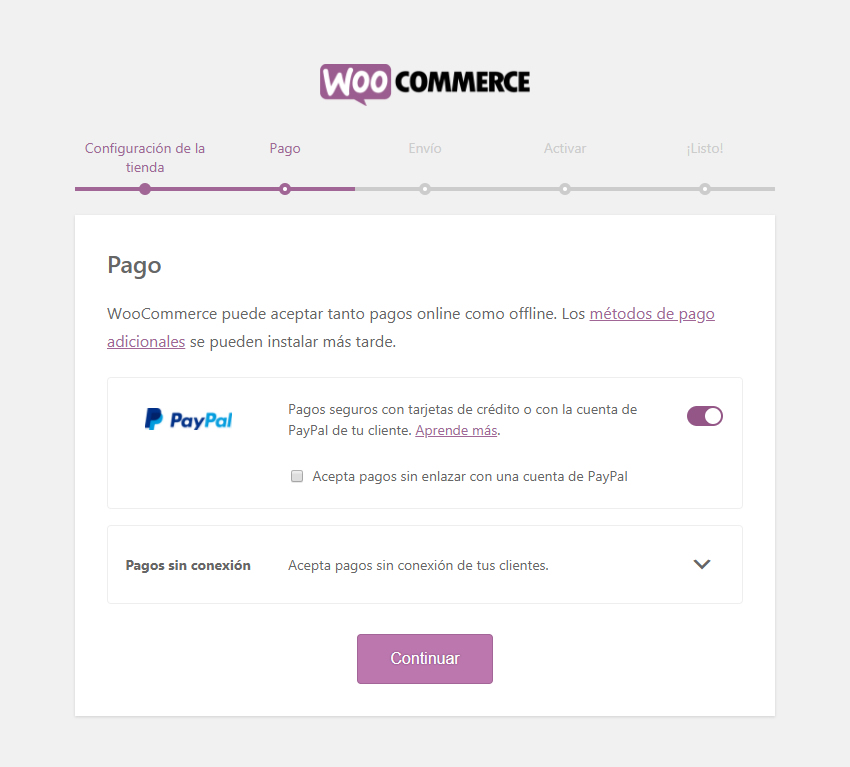
En el nivel de «Pago» podemos determinar los métodos de pago establecidos para la tienda virtual, por defecto estarán habilitados los métodos de pago de Paypal y Pagos sin conexión (transferencia bancaria, cheque o pago contra-entrega), mas adelante podremos agregar otros métodos de pago de terceros.

Una vez configurados nuestros métodos de pago pulsamos «continuar» para establecer los datos de envío.
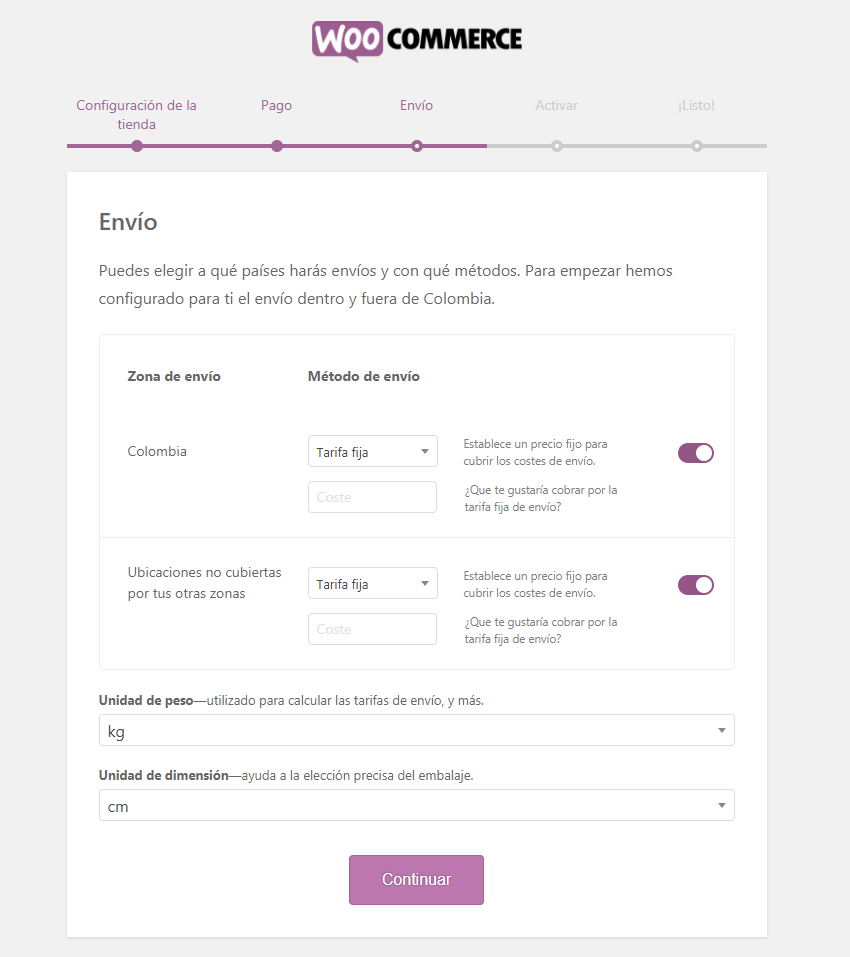
En la pestaña de configuración de «Envío» tendremos la oportunidad de establecer las regiones a las que enviaras productos, métodos de envío, precios de envío y las unidades de peso y dimensión. En la configuración de las zonas y métodos de envío podemos agregar una tarifa fija para el envío de todos los productos a determinados lugares.

Una vez establecidos todos los datos de envío pulsamos el botón «Continuar» para finalizar nuestra configuración.
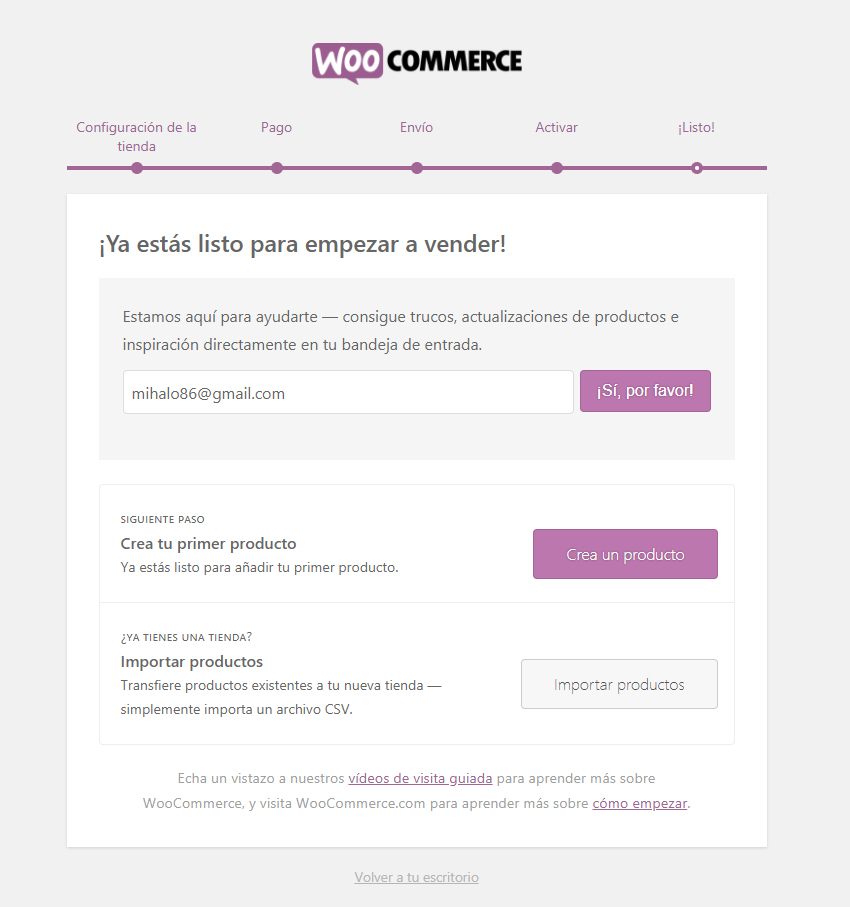
La pantalla final permitirá crear el primer producto de nuestra tienda virtual, te pedirá agregar tu correo electrónico para recibir información acerca de las actualizaciones del producto y apoyo a la gestión.

Podemos pulsar el botón «Crear un producto» para agregar el primer producto de la tienda virtual o podremos pulsar el enlace «volver a tu escritorio» ubicado en la parte inferior de la pantalla para agregarlos mas adelante.
Agregar productos a tienda virtual
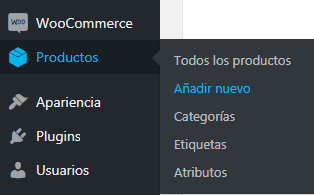
Ya tendremos instalado el plugin Woocommerce para la creación de tiendas virtuales, ahora agregaremos el primer producto de la tienda para dejar claro que elementos tenemos disponibles en la pantalla de creación de productos. Si pulsaste «Crear un producto» en el asistente de configuración, este te llevara a la configuración de producto, si pulsaste «Volver al escritorio» debes dirigirte a la pestaña «Productos» > «Añadir nuevo«.

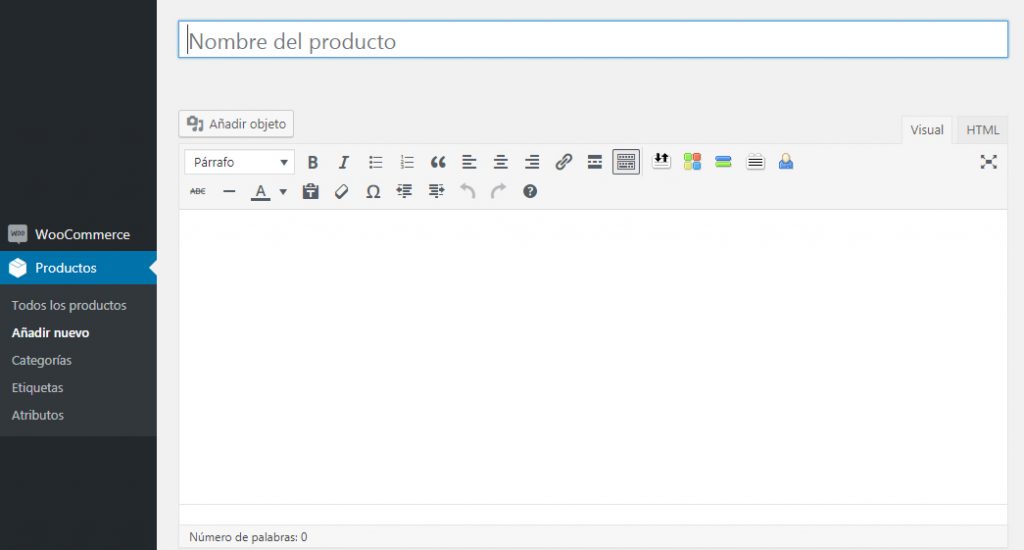
Una vez estamos en la pestaña «Productos» > «Añadir nuevo«, nos pedirá agregar los datos del producto, primero debemos enfocarnos en escribir el nombre del producto y añadir una descripción detallada.

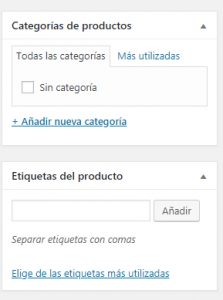
La configuración de productos nos permite asignar las categorías a las que pertenece, es posible asignar varias categorías a un mismo producto, también puedes usar subcategorías y etiquetas de búsqueda, las etiquetas son una muy buena opción para crear filtros de búsqueda en la tienda virtual.

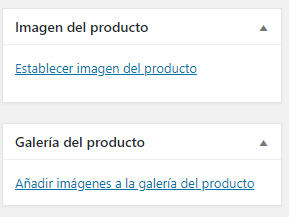
Debemos añadir una imagen del producto, la cual será la imagen principal que describa el producto que estamos creando. En la sección “Imagen del producto” ubicada a la derecha de la pantalla, pulsa en el enlace “Establecer imagen el producto” y sube la foto del producto. Esta imagen será la foto principal del producto, es posible agregar mas fotografías para crear una galería de imágenes, solo debes añadirlas en la sección «Galería del producto» > «Añadir imágenes a la galería del producto».

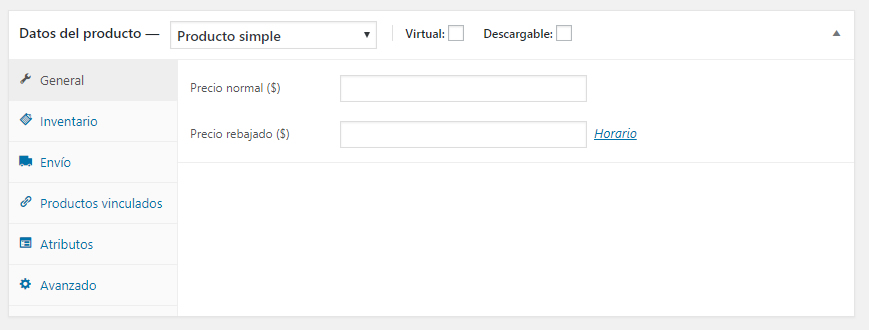
Por último, debemos agregar los datos generales del producto, en esta sección establecemos el precio normal y el precio con descuento (Precio rebajado) si deseamos agregar alguna promoción. El precio que incluyas en esta sección debe ir sin impuestos, pues los datos de impuestos podemos configurarse automáticamente para todos los productos en otro apartado el cual veremos mas adelante.

En este articulo nos enfocaremos en crear productos simples, es decir, productos que no tienen atributos adicionales como tamaño, color, talla, etc. Mas adelante crearemos otras clases de productos para explicar mejor el uso de los atributos. En esta sección también podremos determinar si es un producto «virtual» o «descargable», por ejemplo para la venta de cursos en linea o ebooks.
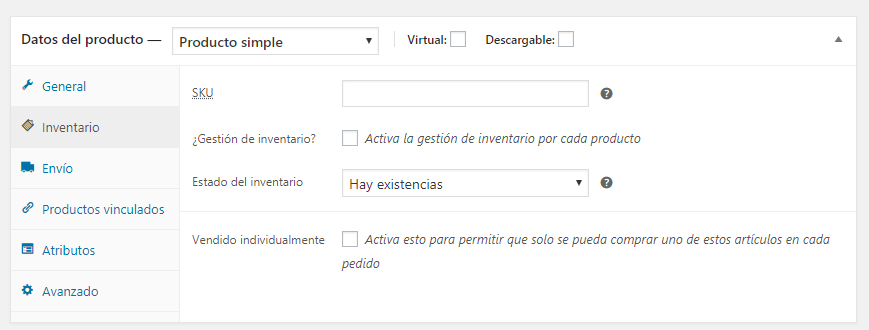
En la sección de «Inventario» podremos agregar un numero SKU o «referencia» para organizar nuestros productos y controlar su stock fácilmente. Te permitirá activar la gestión de inventario para cada producto en caso de que no lo quieras manejar con un inventario determinado anteriormente y establecer si hay existencias en cada producto.

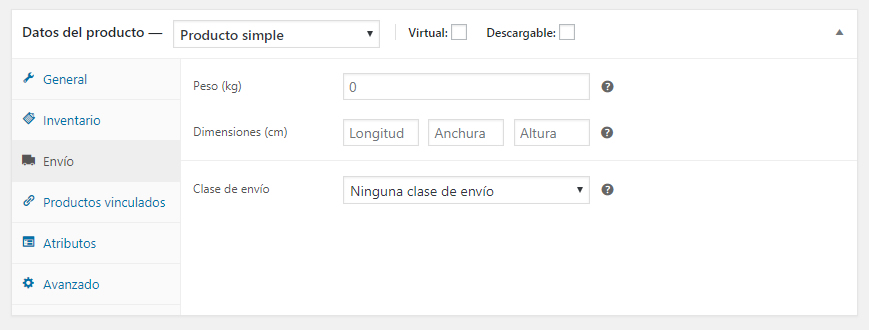
En la sección de «Envío» estableceremos los datos de unidades de peso y dimensión del producto, esto apoyara al sistema a determinar el precio del envío de cada producto. Ademas permite escoger entre las clases de envíos que hemos creado anteriormente.

Para la creación de «productos simples» con Woocommerce no necesitaremos configurar nada mas en los datos de producto, podremos vincular un producto para venderse junto a otro en la sección de «productos vinculados«, sin embargo eso lo veremos mas adelante donde haremos uso de atributos y elementos adicionales.
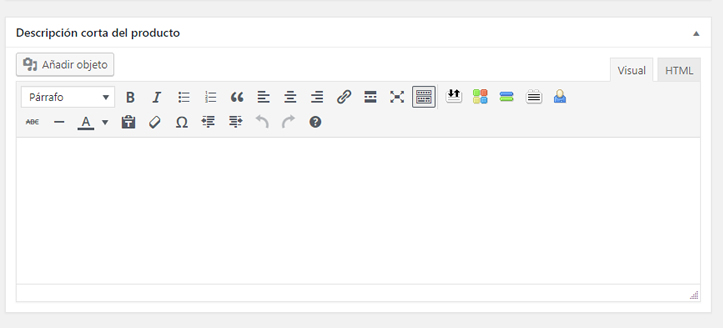
Por ultimo debemos agregar una «descripción corta» del producto, esta aparecerá al lado de la imagen de producto y debe contener una descripción con el fin de informar de manera concisa las características mas importantes del producto.

Publicar el producto
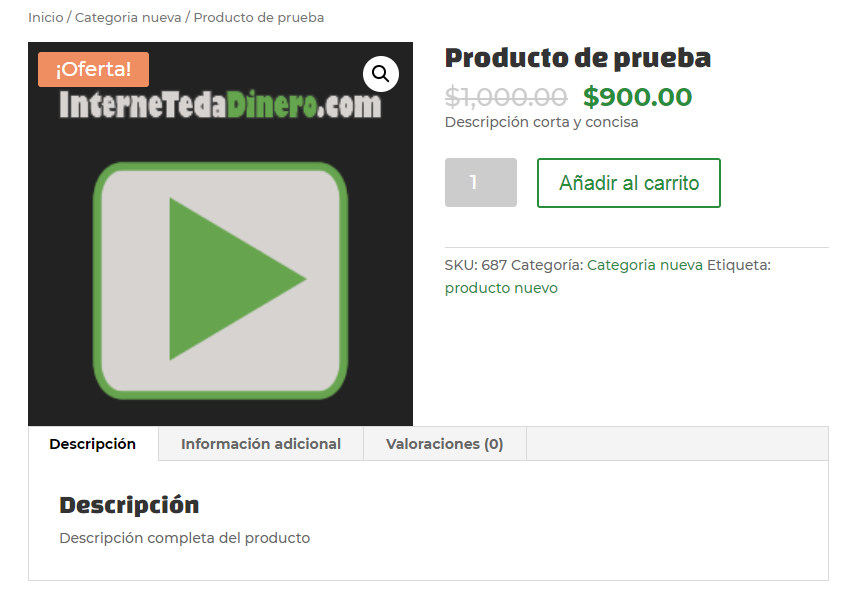
Una vez tenemos configurados todos los datos de nuestro primer producto podremos «Publicarlo» para que los clientes puedan verlo y comprarlo en nuestra tienda virtual. Para ello pulsamos el botón «Publicar» ubicado en la parte superior derecha de la pantalla y luego podremos ver el producto ya publicado en el sitio web.

Siguiendo los pasos descritos tendremos creada una tienda virtual con Woocommerce, este plugin nos ofrece una gran cantidad de configuraciones, integraciones y elementos adicionales que podremos añadir para potenciar las características de la tienda virtual. Mas adelante veremos como hacer uso de atributos para crear productos mas complejos y podremos agregar algunos add-ons con el fin de apoyar la configuración de elementos adicionales.
No olvides comentar si tienes alguna duda y si te ha gustado el articulo compártelo ¡Muchas Gracias!

