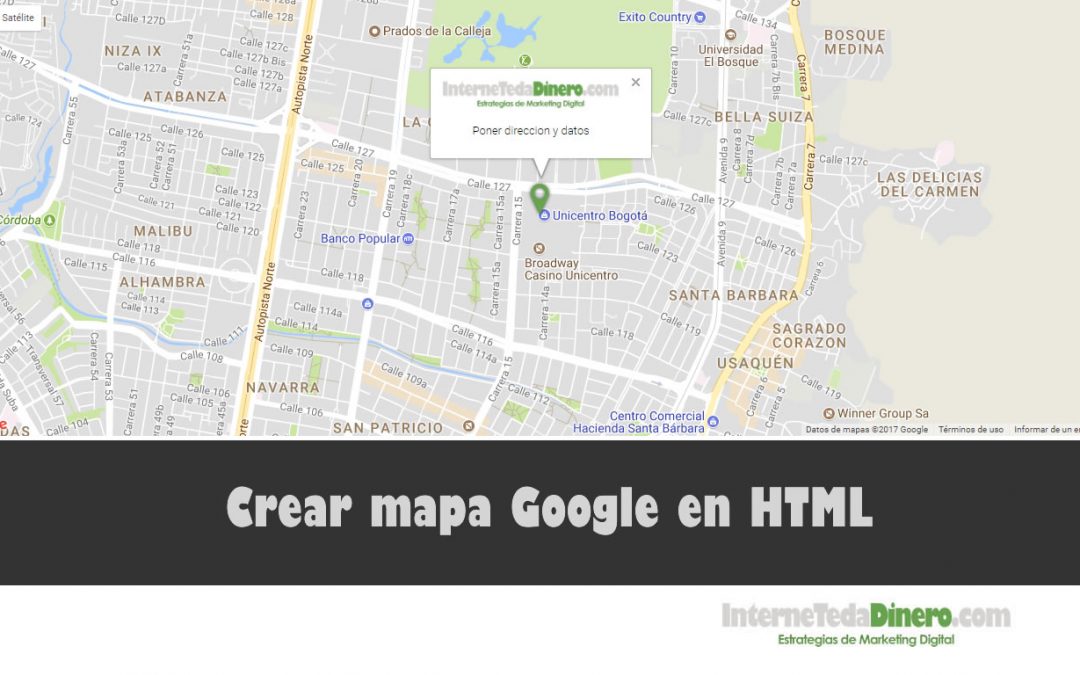
Al crear un sitio web generalmente usamos un formulario de contacto y en el mostramos un mapa para ubicar nuestra compañía. Es posible añadir este mapa en nuestro documento HTML, no necesitaremos otros documentos integrados. (Ver ejemplo: Mapa HTML Google)
Codigo HTML para Mapa Google
Debemos abrir nuestro editor de código de preferencia y crear un documento que podremos nombrar «mapagoogle.html», en el añadimos las siguientes lineas de código.
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Ejemplo tutorial mapa Google en HTML</title> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script> <style> #map-canvas{ width: 100%; height: 500px; } </style> <script> function initialize() { var myLatlng = new google.maps.LatLng(4.702613, -74.041655); var mapOptions = { zoom: 15, //Cantidad de zoom en el mapa center: myLatlng, //Centrar mapa scrollwheel: false, //Cambiar a true para permitir "scroll" en el mapa draggable: true, //Opción de desplazamiento (manito) mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); var contentString = '<img src="logo.png" width="200" style="display:block;margin:auto;"><p style="text-align:center;"><p align="center">Poner direccion y datos</p>'; var infowindow = new google.maps.InfoWindow({content: contentString}); var marker = new google.maps.Marker({ position: myLatlng, animation:google.maps.Animation.DROP, icon: 'icono-mapa.png', //icono de mapa map: map }); infowindow.open(map,marker); google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); }); } google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body> <div id="map-canvas"></div> </body> <div style="text-align: center;"><h1 style="font-size: 16px; margin: 2px">Ejemplo tutorial mapa Google en HTML</h1><a style="font-size: 14px;" href="https://internetedadinero.com/crear-mapa-google-en-html/">Crear mapa Google en HTML - www.internetedadinero.com</a><hr></div> </html> |
Conclusiones
Podemos notar que ya el mapa funciona y que ademas hemos agregado algunas imágenes para crear el icono y el logotipo que se muestra en el, tu puedes cambiarlas por las tuyas. (Ver ejemplo: Mapa HTML Google). Ademas de ello tiene algunas opciones que puedes desactivar o activar según lo que necesites, como lo son el desplazamiento, «scroll», zoom, entre otras.
Espero que todo haya quedado claro, no olvides comentar si tienes alguna duda y si te ha gustado el articulo compártelo ¡Muchas Gracias!
Ver ejemplo: Mapa HTML Google
Descargar Archivos: Archivos Mapa HTML Google