
por Michel Haddad | Mar 24, 2017 | HTML
Realizaremos un pequeño ejercicio de HTML, agregaremos a un conjunto de enlaces un cuadro explicativo que mostrara el texto que deseemos cuando pasamos el cursor por encima de ellos. Ver ejemplo: Cuadro Interactivo Cuadro Interactivo – Archivo HTML Nos interesa...

por Michel Haddad | Mar 22, 2017 | HTML
Crearemos la estructura básica de un sitio web «responsive» realizado con HTML5 y CSS3. La estructura de HTML5 nos permite agregar etiquetas determinadas como los son «section», «aside», «nav», «header», entre otras. Usaremos varias de estas etiquetas en nuestro...

por Michel Haddad | Mar 5, 2016 | HTML
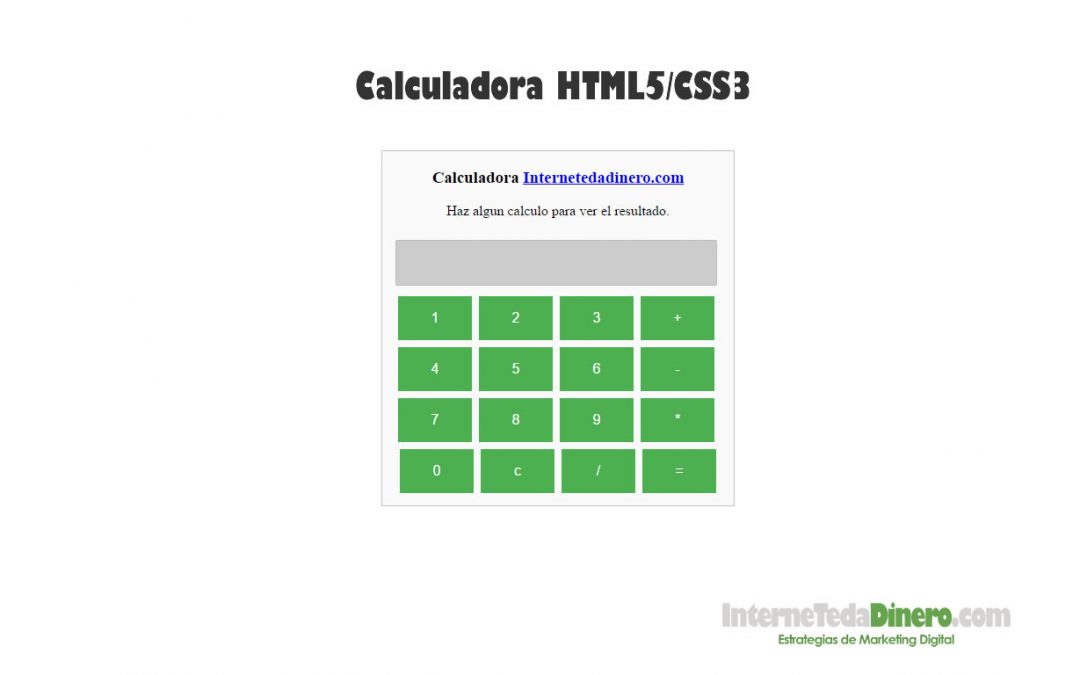
Hacer una calculadora en HTML para que pueda ser operada en un sitio web es muy sencillo, solamente se deben copiar algunas lineas de código en un archivo html y la calculadora funcionara correctamente. Pero queremos que ademas de que funcione tenga un buen aspecto y...

por Michel Haddad | Mar 3, 2016 | HTML
Desarrollaremos la pagina principal de un sitio web que se adapte a dispositivos móviles (Responsive). Para desarrollarlo deben tener un editor de código, pueden usar el que deseen. Este sitio tendrá una estructura completa, usaremos etiquetas propias de HTML5 y...
por Michel Haddad | May 16, 2013 | HTML
Realizaremos una pagina web compleja usando solamente Adobe Fireworks, la pagina se exportara en HTML y se podrá subir en un servidor de Internet. Contiene enlaces internos hacia las diferentes pestañas de nuestro menú animado, ademas tendrá botones sociales y la...
por Michel Haddad | Jul 5, 2012 | HTML
En este vídeo – tutorial explicamos como realizar una pagina web en 15 minutos con Adobe Fireworks, podrás crear botones animados, encabezado de tu pagina web, y te enseñaremos a integrar un comportamiento de intercambio de imagen para la realización de paginas...