
por Michel Haddad | Jul 8, 2018 | CSS, HTML
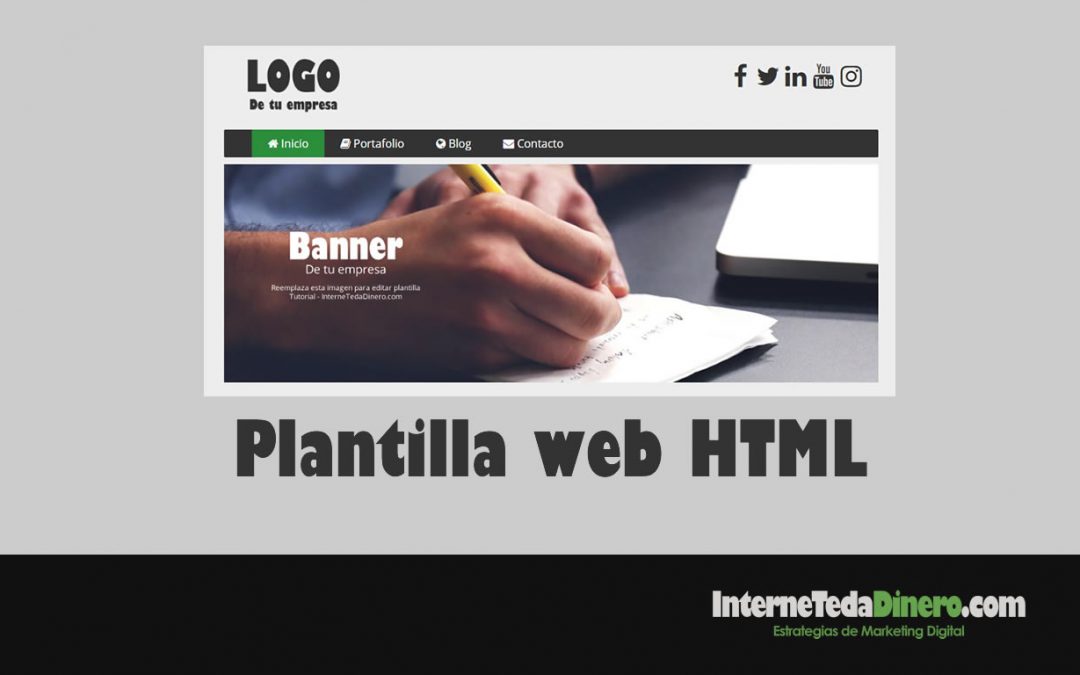
La creación de una plantilla web responsiva nos dará las bases para la realización de un sitio web completo que pueda visualizarse en dispositivos móviles. Para la realización de esta plantilla web utilizaremos una combinación de archivos en HTML y CSS que definirán...

por Michel Haddad | Feb 2, 2018 | HTML
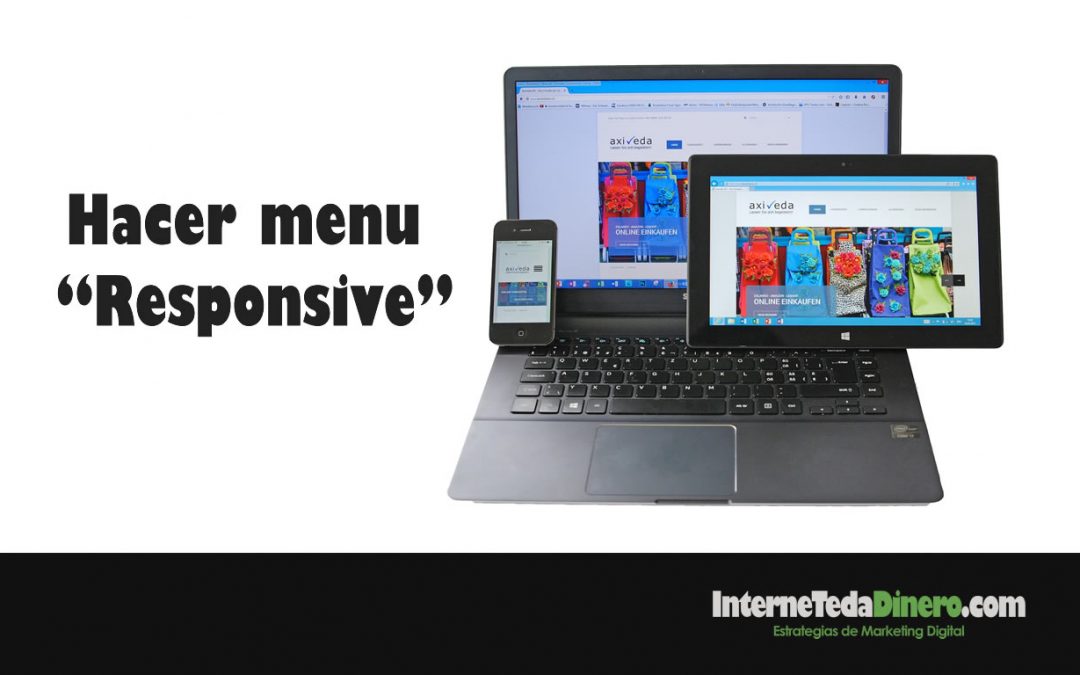
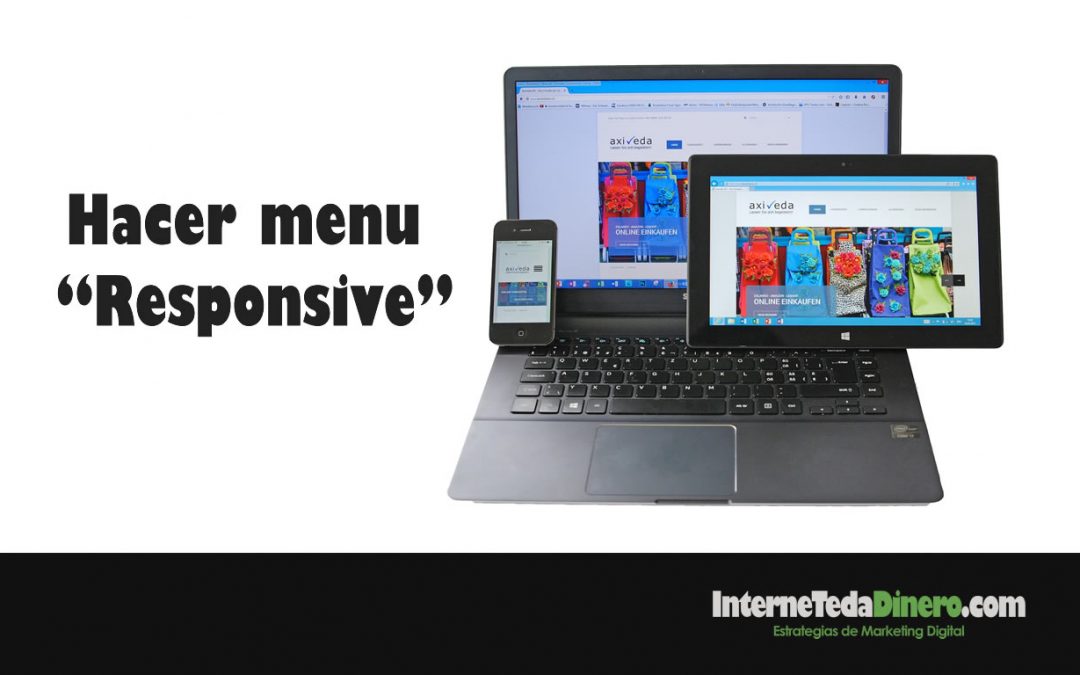
Para crear un sitio web que sea visualizado en todos los dispositivos móviles es necesario hacer un menú «Responsive». Para hacer este menú necesitaremos 3 archivos, uno sera el documento HTML que contendría la estructura de los elementos y la información del...

por Michel Haddad | Ene 18, 2018 | HTML
En algunos sitios web podemos ver que se encuentra restringida la posibilidad de copiar el contenido. De esa manera muchos administradores protegen las imágenes, textos y hasta código fuente de cada sitio web. Generalmente cuando el visitante haga clic con el botón...

por Michel Haddad | Nov 29, 2017 | HTML
Es importante que los videos de nuestro sitio web sean visualizados en todos los dispositivos móviles, es por ello que debemos añadir un formato «responsive» a nuestro reproductor. Para hacerlo basta con crear una hoja de estilos CSS en la que especificaremos el...

por Michel Haddad | Oct 3, 2017 | HTML
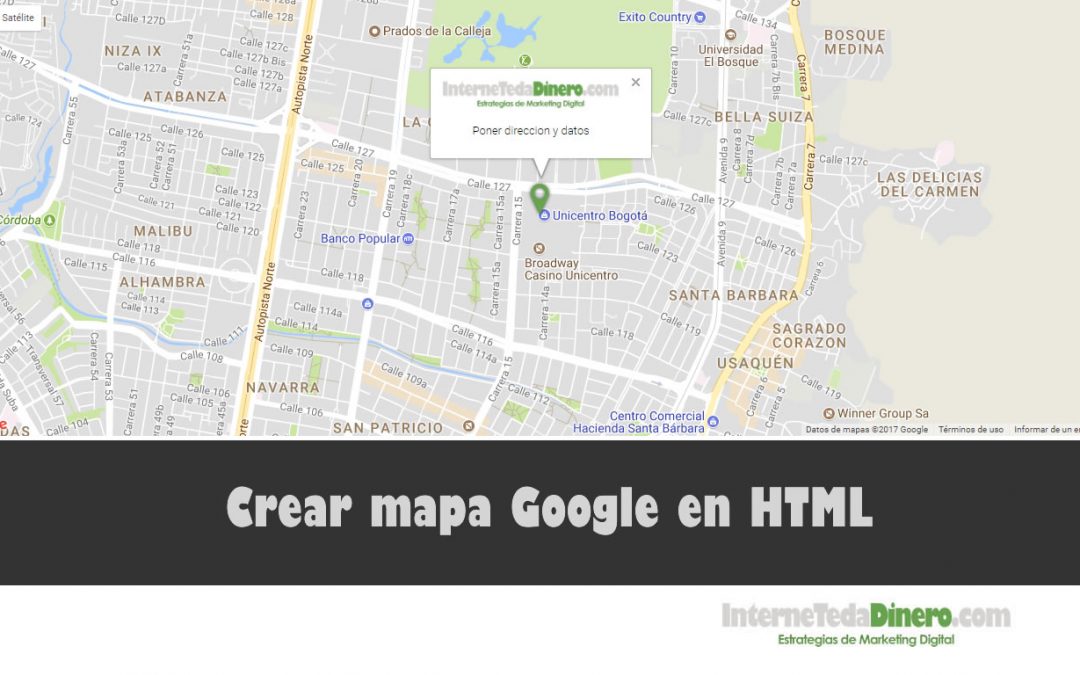
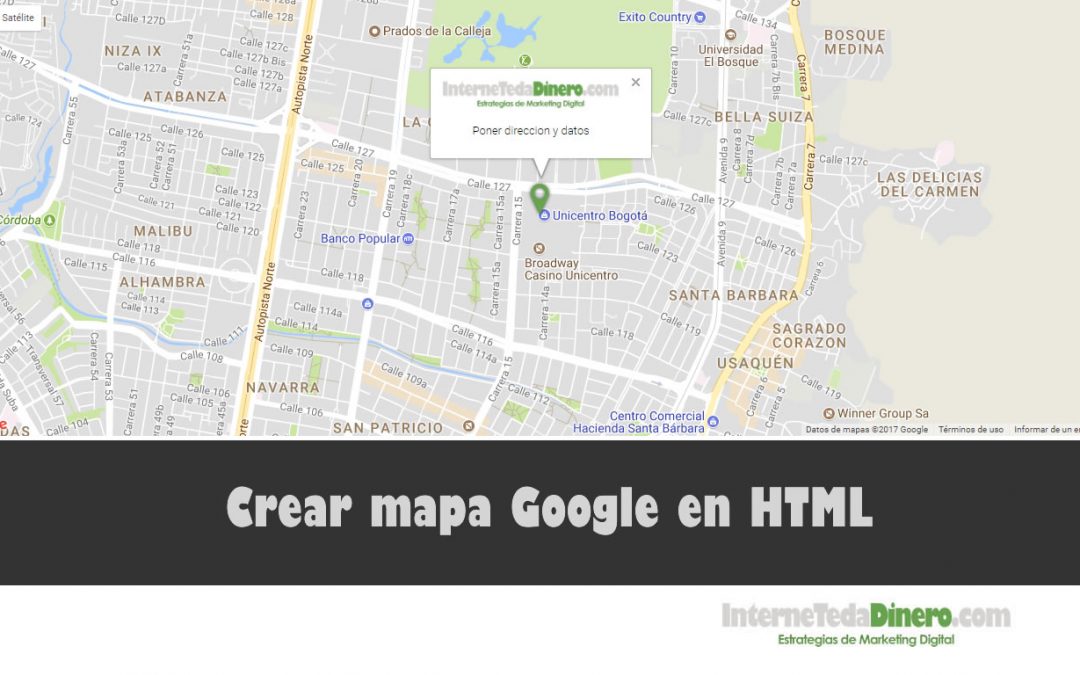
Al crear un sitio web generalmente usamos un formulario de contacto y en el mostramos un mapa para ubicar nuestra compañía. Es posible añadir este mapa en nuestro documento HTML, no necesitaremos otros documentos integrados. (Ver ejemplo: Mapa HTML Google) Codigo HTML...

por Michel Haddad | Jul 11, 2017 | HTML
Tim Berners-Lee crea en el año 1992 un prototipo que daría origen al HTML, Berners-Lee consideraba que existía la posibilidad de usar “hipertexto” para la vinculación documentos. Por tal motivo logra desarrollar el “Lenguaje de marcado de hipertexto” o “HyperText...