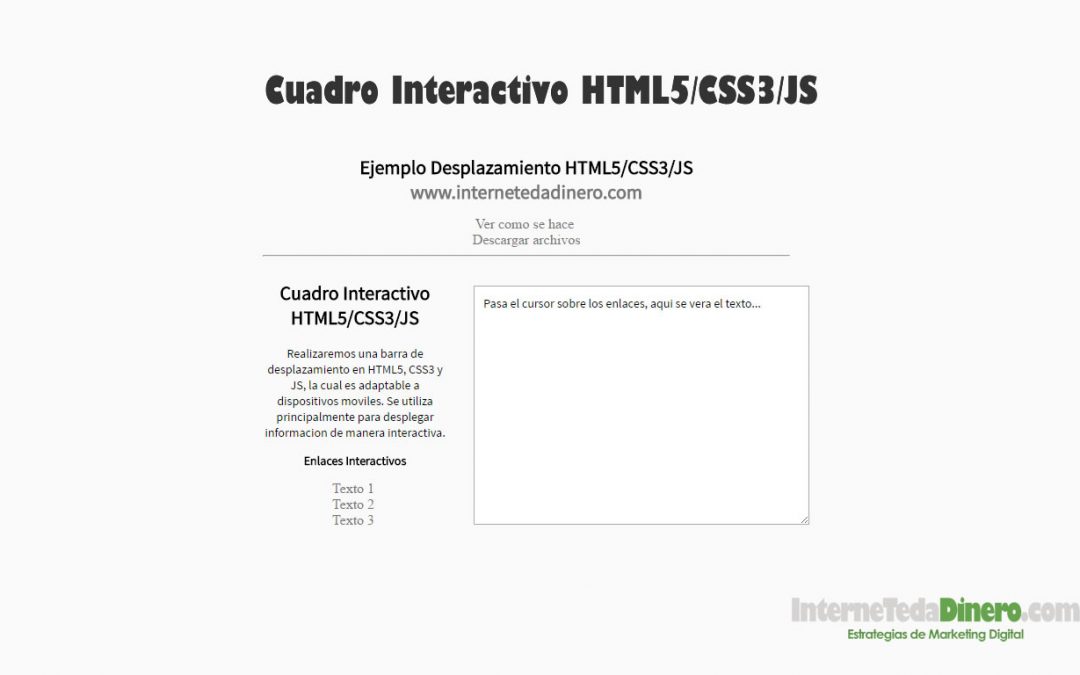
Realizaremos un pequeño ejercicio de HTML, agregaremos a un conjunto de enlaces un cuadro explicativo que mostrara el texto que deseemos cuando pasamos el cursor por encima de ellos. Ver ejemplo: Cuadro Interactivo
Cuadro Interactivo – Archivo HTML
Nos interesa que este cuadro se muestre de manera interactiva y que ademas sea adaptable a dispositivos móviles, por lo tanto agregamos estilos CSS. Creamos dos archivos y los nombramos desplazamiento.html y estilos.css, luego abrimos el archivo desplazamiento.html en nuestro editor de código y agregamos las siguientes lineas para crear las funciones del Cuadro Interactivo HTML5/CSS3/JS.
<!DOCTYPE html> <html lang="es"> <head> <title>Cuadro Explicativo HTML5/CSS3/JS</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="estilos.css"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet"> </head> <body> <script language="JavaScript">function escribe(frase){document.desplaza.cuadro.value=frase; } </script> <h1>Ejemplo Desplazamiento HTML5/CSS3/JS <a href="https://www.internetedadinero.com">www.internetedadinero.com</a></h1><a href="https://internetedadinero.com/cuadro-interactivo-html5-css3-js/">Ver como se hace</a> <br> <a href="https://internetedadinero.com/cuadro-interactivo/cuadrointeractivo.zip">Descargar archivos</a> <hr> <section> <h1>Cuadro Interactivo HTML5/CSS3/JS</h1><p>Realizaremos una barra de desplazamiento en HTML5, CSS3 y JS o Cuadro Interactivo, la cual es adaptable a dispositivos móviles. Se utiliza principalmente para desplegar información de manera interactiva.</p> <p><strong>Enlaces Interactivos</strong></p> <a href="" onmouseover="escribe(' Texto 1\n\n\nAqui se vera el texto numero 1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam nec nulla ut libero dictum commodo ac ac orci. Morbi maximus mauris nec ultrices condimentum. Aliquam tincidunt libero vitae nisi posuere aliquet. Vivamus convallis et tellus sit amet tincidunt. ');">Texto 1</a> <br> <a href="" onmouseover="escribe(' Texto 2\n\n\nAqui se vera el texto numero 2 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam nec nulla ut libero dictum commodo ac ac orci. Morbi maximus mauris nec ultrices condimentum. Aliquam tincidunt libero vitae nisi posuere aliquet. Vivamus convallis et tellus sit amet tincidunt. ');">Texto 2</a> <br> <a href="" onmouseover="escribe(' Texto 3\n\n\nAqui se vera el texto numero 3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam nec nulla ut libero dictum commodo ac ac orci. Morbi maximus mauris nec ultrices condimentum. Aliquam tincidunt libero vitae nisi posuere aliquet. Vivamus convallis et tellus sit amet tincidunt. ');">Texto 3</a> <br> </section> <aside> <form name="desplaza"><textarea name="cuadro" rows="8" cols="30" wrap="physical">Pasa el cursor sobre los enlaces, aqui se vera el texto...</textarea></form> </aside> <footer> <a href="https://www.internetedadinero.com">Cuadro Interactivo HTML5/CSS3/JS - www.internetedadinero.com</a> </footer> </body> </html> |
Cuadro Interactivo – Archivo CSS
Una vez hemos agregado las lineas descritas anteriormente, podemos revisar nuestro navegador y veremos que el cuadro explicativo cumple con su función, pero no se ve de una manera adecuada y hasta el momento no tiene propiedades adaptables. Abrimos el archivo estilos.css que habíamos creado anteriormente y agregamos las siguientes lineas.
/* Hoja de estilos para Desplazamiento HTML5 - CSS3 - JS internetedadinero.com */ body { margin: auto; background: #fafafa; width: 100%; max-width: 600px; float: none; text-align: center; } a { color: #777; font-style: normal; text-decoration: none; } p { font-family: 'Source Sans Pro', sans-serif; font-size: 14px; } h1 { font-size: 22px; font-family: 'Source Sans Pro', sans-serif; } textarea { width: 100%; font-size: 14px; font-family: 'Source Sans Pro', sans-serif; padding: 10px; margin-top: 25px; min-height: 250px; } section { float: left; width: 35%; } aside { float: right; width: 60%; margin: auto; } footer { position: fixed; width: 100%; right: 0; bottom: 0; left: 0; padding: 10px 0px 10px 0px; background-color: #333; text-align: center; } footer a { color: #fff; } @media screen and (max-width: 750px) { h1 { text-align: center; font-size: 18px; font-family: 'Source Sans Pro', sans-serif; } section { float: none; width: 100%; } aside { float: none; width: 100% padding: 5px; } |
Analizar el código y hacer pruebas
El código descrito anteriormente hará que el cuadro explicativo tome estilos y se muestre de una manera mas adecuada. Pueden hacer la prueba escalando su navegador para confirmar que tiene propiedades adaptables por lo que puede ser operada y visualizada desde cualquier dispositivo.
Para el ejemplo use la fuente de Google Source Sans Pro la puedes cambiar y usar la fuente de Google que prefieras, solo debes elegirla en Google Fonts. A continuación puedes ver la linea en la que hago la llamada a la fuente para que la modifiques por la tuya o agregues una adicional a tu cuadro explicativo interactivo.
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet"> |
En el archivo html que creaste puedes cambiar los textos y agregar los tuyos, ese es el archivo principal del cuadro, mientras el segundo archivo que nombramos estilos.css es la hoja de estilos que contiene el diseño del elemento. No olvides comentar si tienes alguna duda y te agradezco mucho que tomaras el tiempo de leer, si te gustó el articulo te agradezco lo compartas.
Puedes ver el ejemplo en este enlace: Ejemplo Cuadro Interactivo HTML5/CSS3
Puedes descargar los archivos oprimiendo este enlace: Descargar archivos